微软开源TypeChat库,给大语言模型换种提示,1行代码安装
添加书签
专注AIGC领域的专业社区,关注OpenAI、百度文心一言等大语言模型(LLM)的发展和应用落地,关注LLM的基准评测和市场研究,欢迎关注!
机器之心报道
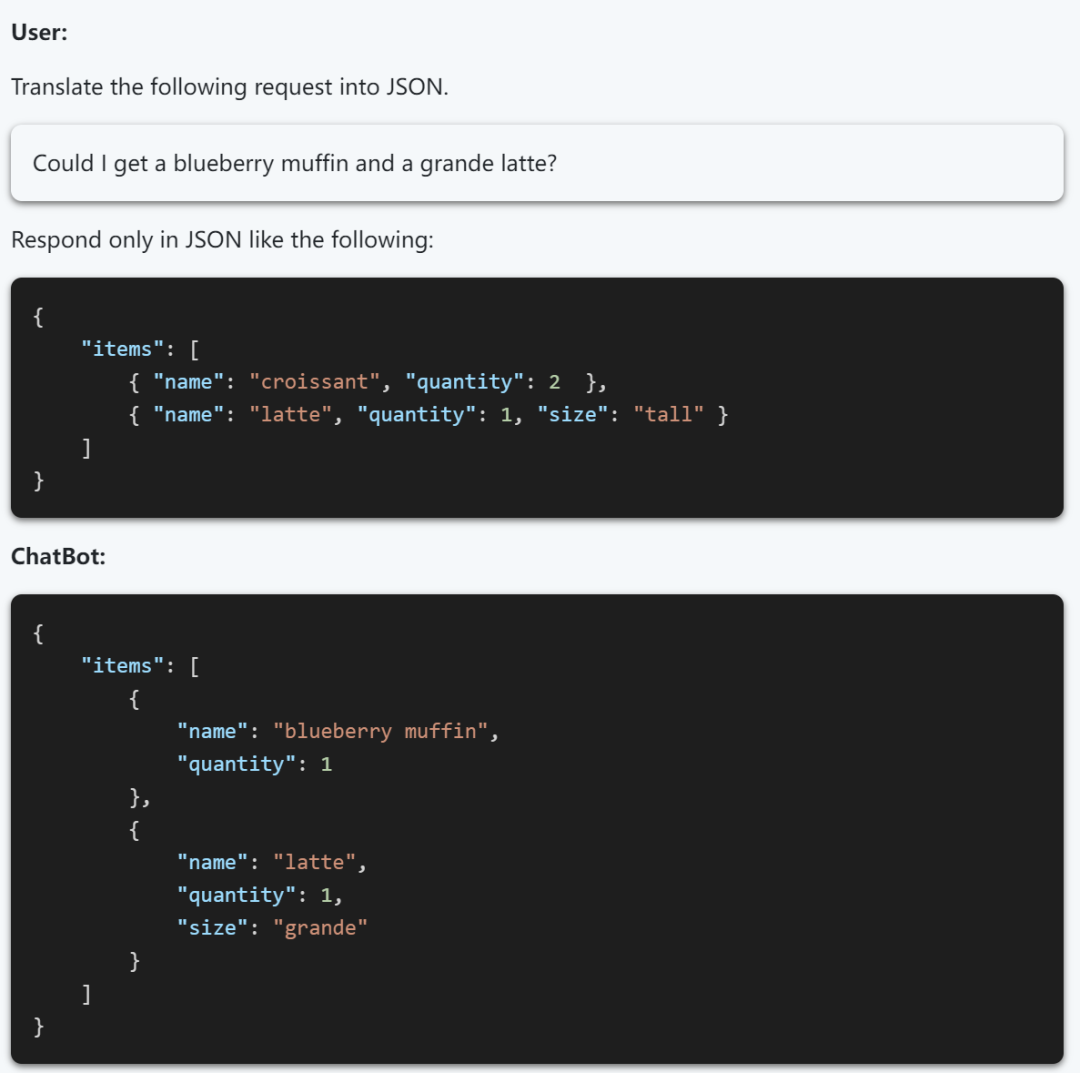
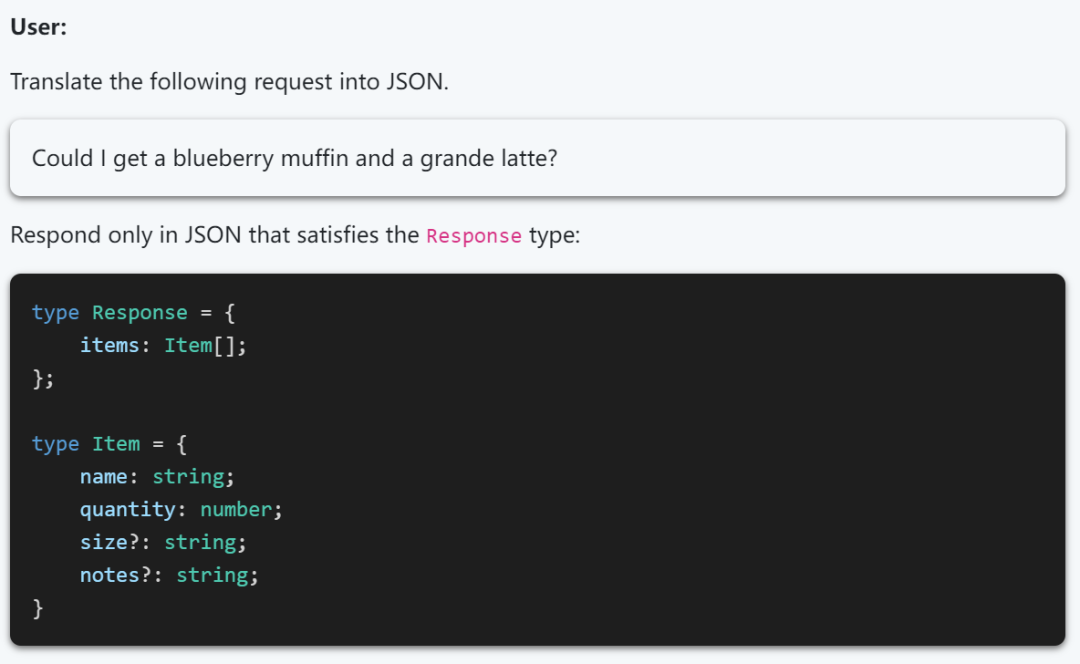
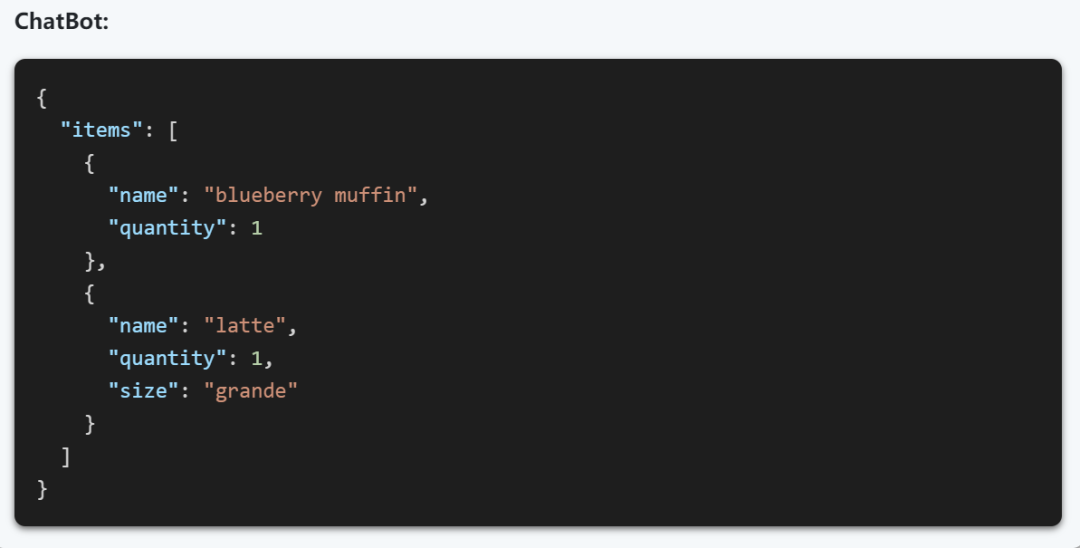
借助 TypeChat,可以很容易地获得类型良好的结构化数据。








//./src/sentimentSchema.ts// The following is a schema definition for determining the sentiment of a some user input.export interface SentimentResponse {/** The sentiment of the text. */sentiment: "negative" | "neutral" | "positive";}
//./src/main.tsimport * as fs from "fs";import * as path from "path";import dotenv from "dotenv";import * as typechat from "typechat";import {SentimentResponse} from "./sentimentSchema";// Load environment variables.dotenv.config ({ path: path.join (__dirname, "../.env") });// Create a language model based on the environment variables.const model = typechat.createLanguageModel (process.env);// Load up the contents of our "Response" schema.const schema = fs.readFileSync (path.join (__dirname, "sentimentSchema.ts"), "utf8");const translator = typechat.createJsonTranslator<SentimentResponse>(model, schema, "SentimentResponse");// Process requests interactively.typechat.processRequests ("😀>", /*inputFile*/undefined, async (request) => {const response = await translator.translate (request);if (!response.success) {console.log (response.message);return;}console.log (`The sentiment is ${response.data.sentiment}`);});
本文来源机器之心,如有侵权请联系删除
END